Νέο μοτίβο 2024
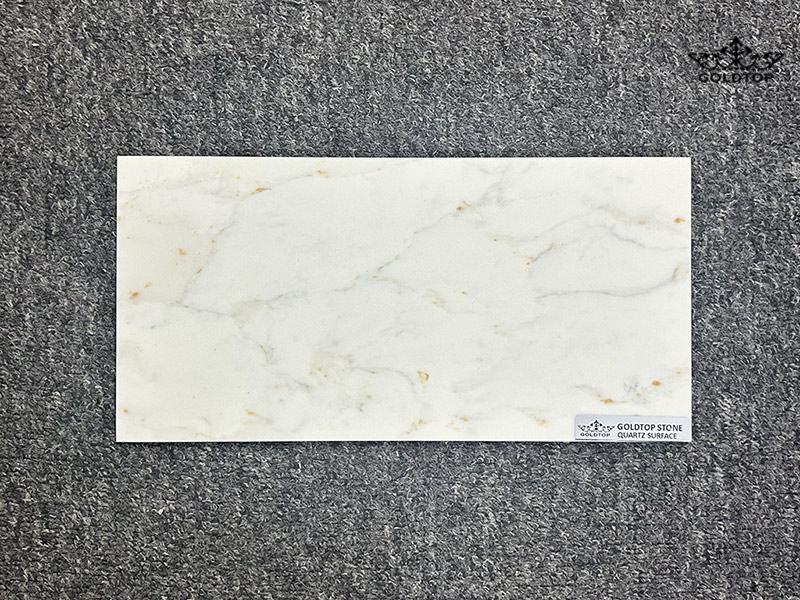
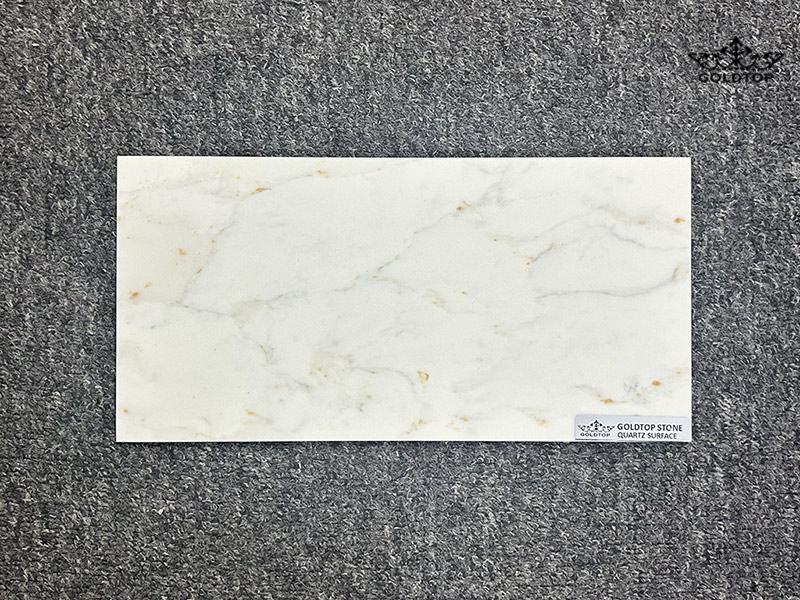
5121 Μιλάνο Extra
Σούπερ πλάκα: ( 143'' × 80'' ); ( 138'' × 80'' );
Πλάκες Jumbo:127 "x64"
Πάχος: 20χιλ, 30χιλ
Υλικός:Τεχνητός χαλαζίας
Πάγκοι: Προσαρμοσμένο ως σχέδιό σας
Επιφάνεια:Γυαλισμένο, ακονισμένο, δερμάτινο.
Εφαρμογή:Κανονικά για πάγκους
.jpg)
Ζεστό προϊόν
5121 Μιλάνο επιπλέον χαλαζία λευκό και χρυσό προσαρμοσμένο προμηθευτή
5121 Μιλάνο Extra παρουσιάζει μια τολμηρή, δραματική εμφάνιση με το βαθύ μαύρο φόντο του διανθισμένο με λεπτά, λαμπερά σωματίδια. Η επιφάνεια αποπνέει κομψότητα, καθώς οι σκούροι τόνοι έρχονται σε αντίθεση με λεπτές κηλίδες που αιχμαλωτίζουν το φως, δημιουργώντας μια αίσθηση βάθους και κίνησης. Αυτός ο χαλαζίας έχει σχεδιαστεί για να κάνει μια δήλωση, προσθέτοντας μια πινελιά πολυτέλειας σε κάθε χώρο που κοσμεί.